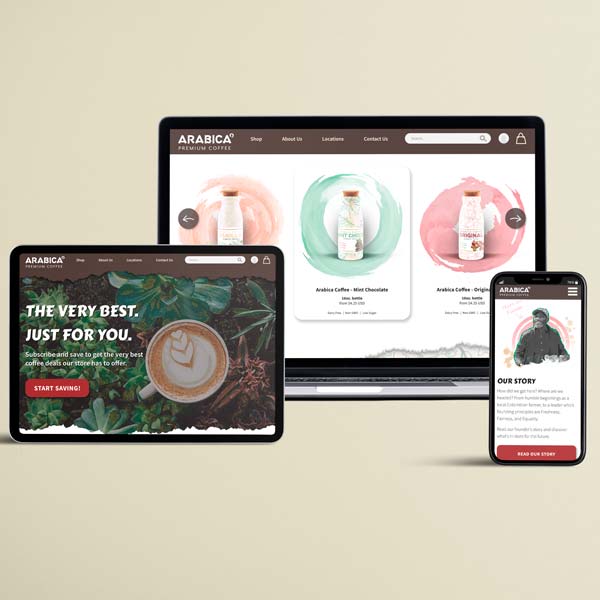
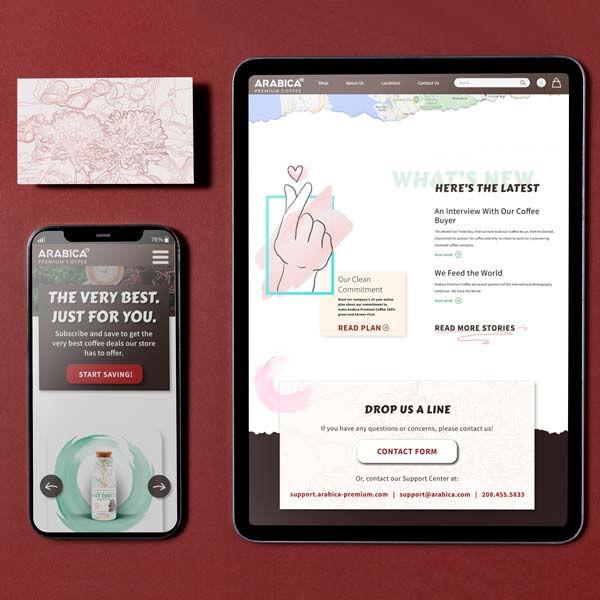
Arabica Home Page
2022
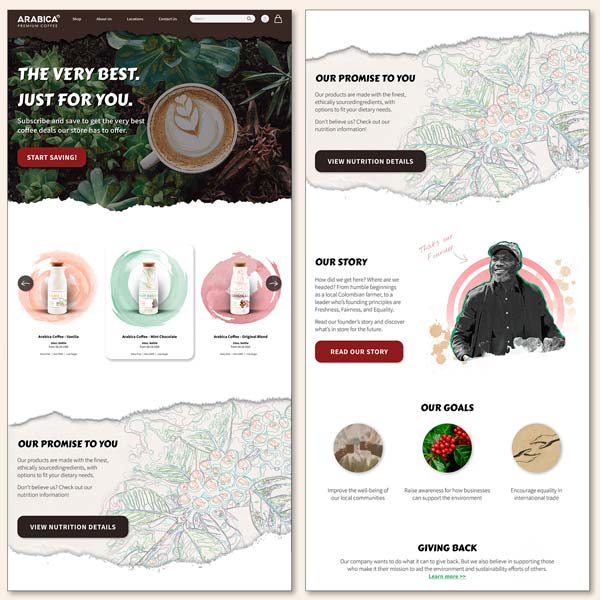
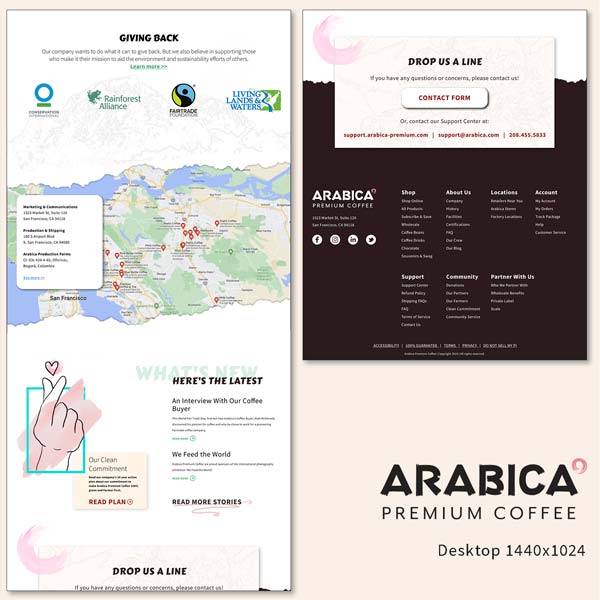
An example landing page for the Arabica Premium Coffee brand I created.
About
I wanted to build out a high fidelity mockup of my brand's landing page in order to show how the elements from my brand guide and product designs might be incorporated into a company website.




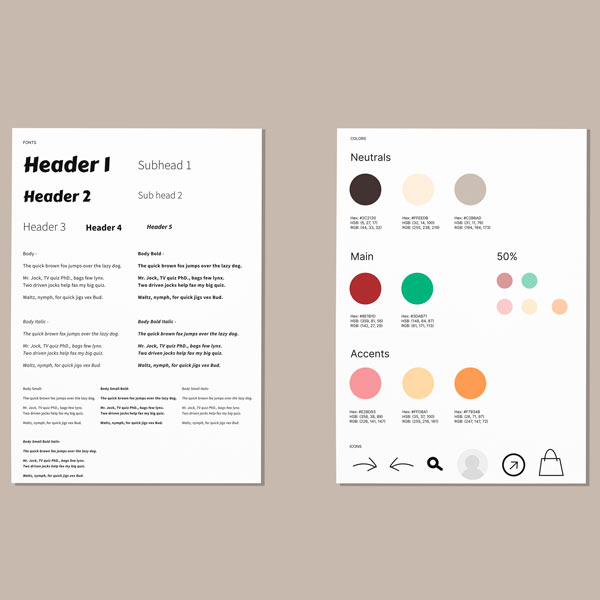
Style Guide
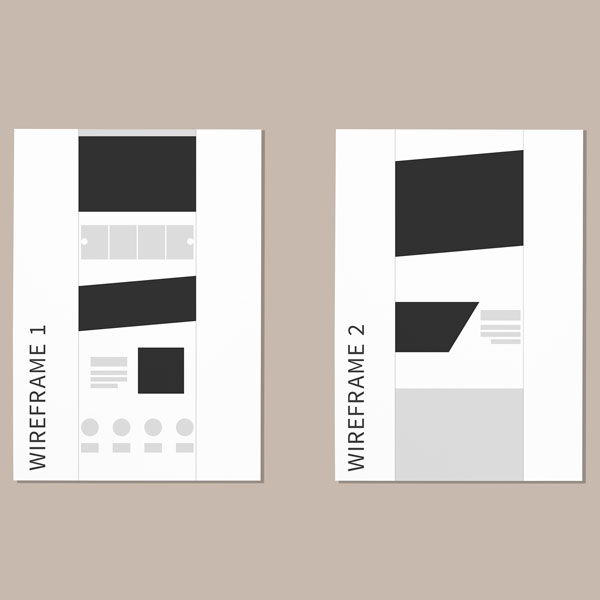
Using my brand book as a guide, I began with laying out a basic wireframe with the components I wanted. I referred to my brand book regular to ensure the landing page matched the look and feel of my brand. The most important thing was to reiterate the feelings of nature and abstraction in the colors and artwork, as well as to use the motif of the watermark circle from the logo throughout the landing page. The colors were pulled from the brand book, as well as the alternate typefaces, Carter One and Source Sans Pro.
The icons (such as the arrows) were created in Figma using the pen tool, or hand-drawn with the pencil tool. The imagery and motifs were taken from Rawpixel and Unsplash, and edited using a mixture of Photoshop, Illustrator, and Affinity Designer.